Making a More Accessible navigation
LogDNA is now Mezmo but the product you know and love is here to stay.

I’m Tim, a Product Design Manager at LogDNA. My team is responsible for creating a beautiful and easy-to-navigate user interface so that you can easily access, and gain value from, your logs. We’ve been working on making our product’s navigation more accessible and are rolling out a mixture of subtle and more noticeable changes.
Reordering the menus based on how you use them
We’ve realized that it's time to move a few items from our Settings navigation to more appropriate locations based on how our customers are both thinking about and looking for features, settings, and preferences today. Nothing is being removed, but certain pages, panels, and features are relocating in waves over the coming days and months.
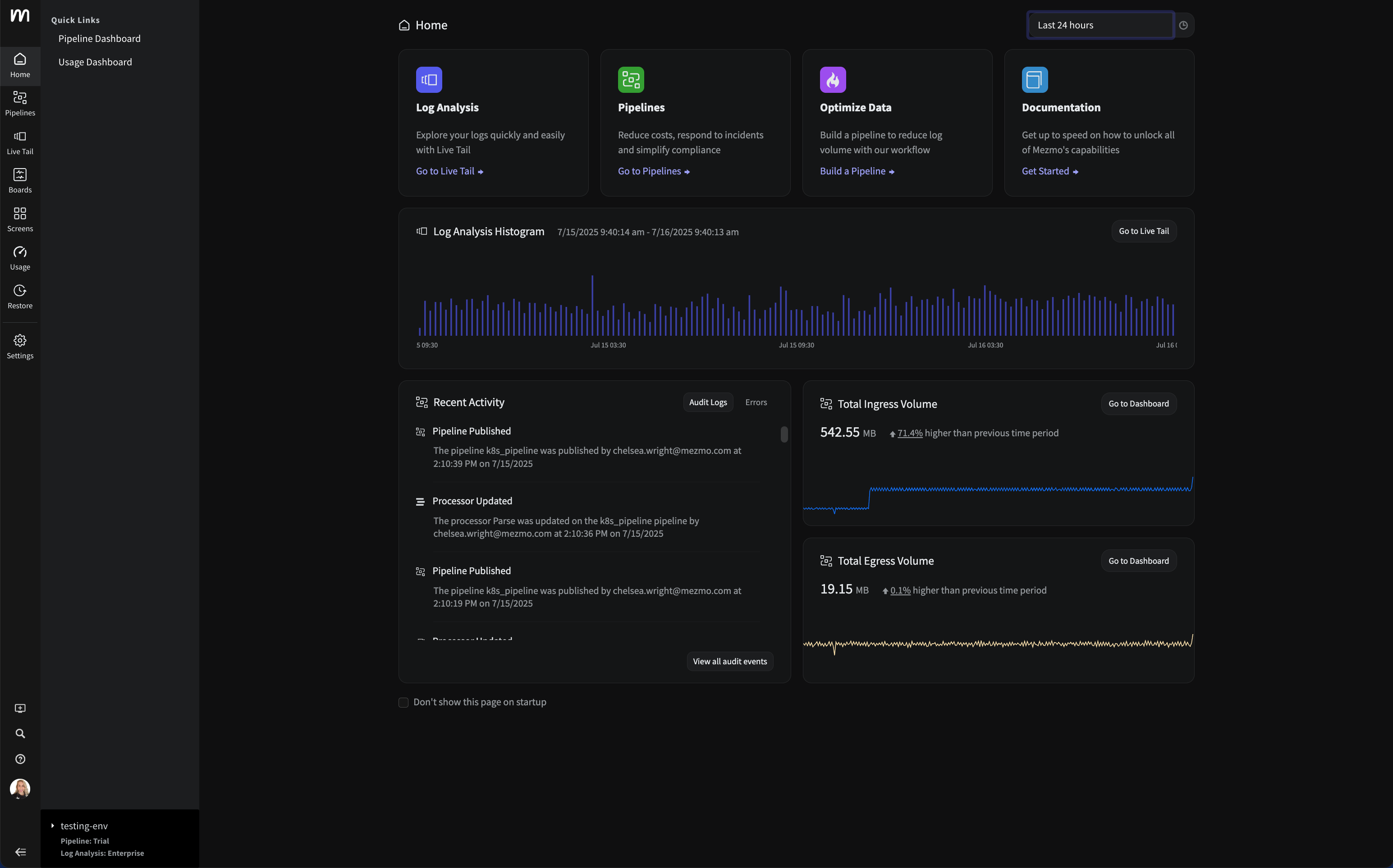
For example, the user preferences flyout panel has been taken out of the top of the Settings menu, and placed in the bottom-left corner of the navigation. This separates individual user preferences from the organization-wide settings. It also brings your preferences closer to the Organization Switcher as they are related, but they are still distinctly separate.

We are also moving a few of the Settings menus around. The Usage accordion menu contains cost-saving features like the Spike Protection Bundle for enterprise users, which includes Usage Quotas and Index Rate Alerts. The Usage accordion menu is currently at the bottom of the Settings menu, which makes it hard to find. We are going to experiment with bringing this closer to the top given how important it is for you to be able to understand and control your usage. We will measure engagement with the items in the menu and continue to improve their visibility.
Similarly, in an effort to tighten up the interchangeable language across our product, we plan to dissolve the Team accordion menu and relocate its sub-links underneath Organization settings. Expect more iterative changes like these to come.
Redesigning the navigation’s user interface to be more accessible
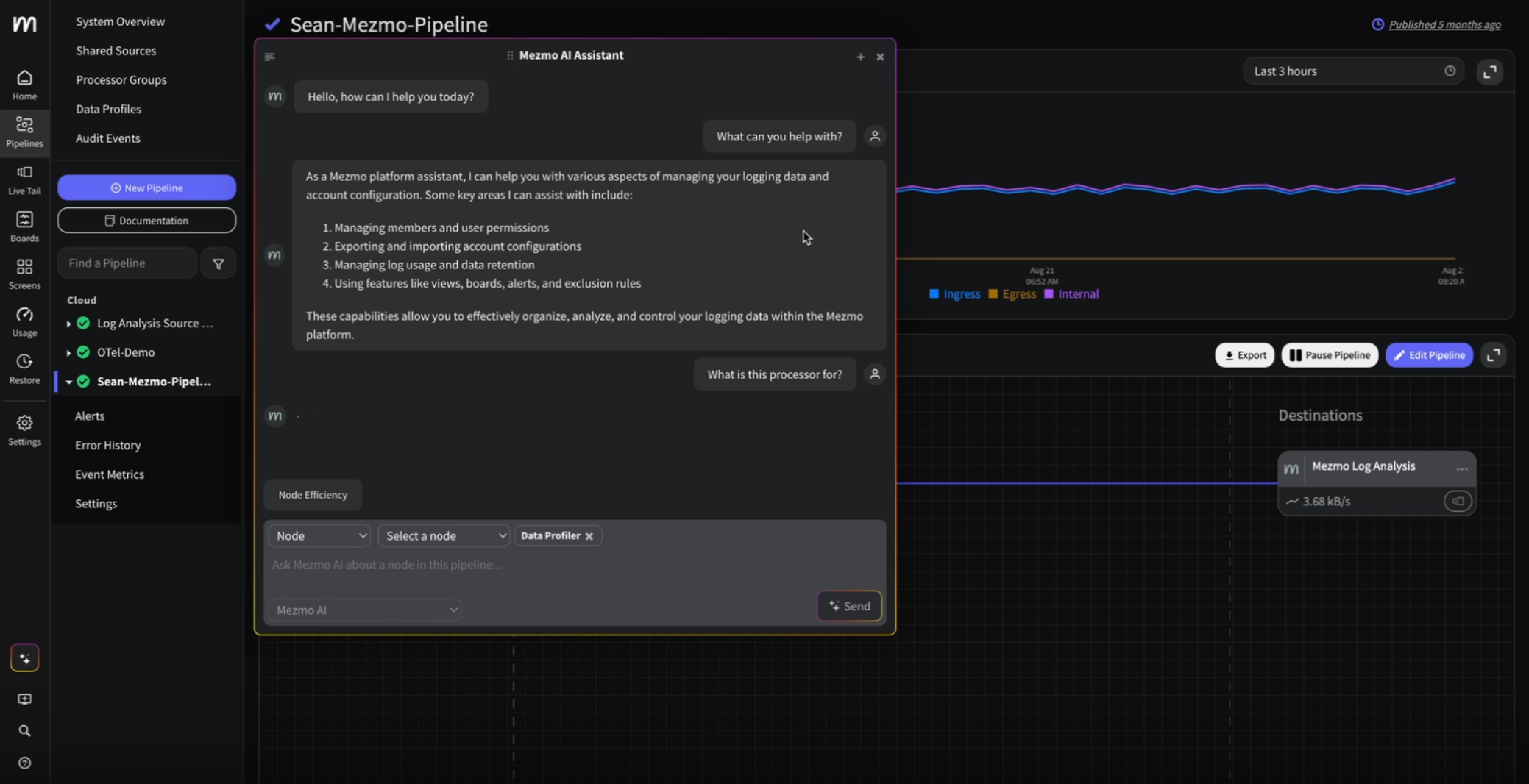
Our sidebar navigation panel has had a number of accessibility issues, particularly with legibility, contrast, and states. For example, we have used magenta text colors to show selected navigation items which are difficult to read against a dark background, and especially annoying for those of us who need to use screen readers or accessibility (a11y) plugins to fix user interfaces that aren’t up to the standards. With this set of updates, our navigation will now be accessible out of the box!

Our redesigned navigation includes:
- Updates across Views, Boards, Screens, Settings, and the Organization Switcher.
- A replacement of magenta-on-black text with white-on-black text.
- We will keep the familiar magenta as a subtle flag on the left of selected items.
- A redesigned grid system based on a 4px unit system. This ensures that all of the interface elements are balanced, properly spaced, and intentionally placed.
- Clearer visual feedback on expanded, collapsed, idle, hover, and selected states for our second-level links, second-level accordions and third-level links. My fellow front-end developers and designer nerds know what I’m talking about!

These changes, along with several other in-flux iterations will be rolling out over the coming days and months. We will keep our documentation up-to-date and inform our partners of any significant changes.
We’re pleased to announce these updates and we will continue to deliver a world-class log management solution for our much appreciated customers.
Are you a designer or builder looking for your next challenge?
We are looking for a fresh Senior Product Designer to join our team of innovators! If you’re curious what it’s like to work both for and with developers or how you could benefit and influence our Builder’s Culture, check out our latest blog posts on the topics and apply today! Fortune favors the bold. We’re also hiring for Senior Product Managers and Senior Software Engineers (Frontend) who will contribute to these fun initiatives that make our customers’ lives better!
.jpg)












.png)
























.png)